Search results ( products)
Subcategories
-
VidaWool
<p></p> <div style="border:0px solid #000000;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:0px;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"><span style="border:0px solid #000000;"><span style="border:0px solid #000000;">ABOUT <span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VIDAWOOL™</span></span></span></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Intelligently Designed for Consistent Commercial Cultivation</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> <div class="css-14xx1i9" style="border:0px solid #000000;margin-top:16px;"> <div style="border:0px solid #000000;margin:-24px -24px 0px 0px;"> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="undefined css-133x080" style="border:0px solid #000000;"> <div style="border:0px solid #000000;"> <div class="image-icon-wrapper" style="border:0px solid #000000;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,w_240/v1/pagebuilder/uploads/4352409/Hyrdo-Xtend" alt="Water droplet above a slab of mineral wool illustration." class="img-responsive" style="border:0px solid #000000;width:72px;" /></div> <div class="media-body" style="border:0px solid #000000;padding-left:16px;padding-right:0px;"> <div class="css-1vu97kj ex5ihut1" style="border:0px solid #000000;"> <h4 class="css-sw3c6q e1jnvwhy3" style="border:0px solid #000000;margin-top:0px;font-size:21px;line-height:23px;margin-bottom:10px;color:#000000;"><span style="border:0px solid #000000;">Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> water dispersion technology</span></h4> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Even water dispersion and nutrient availability</li> <li style="border:0px solid #000000;margin-bottom:10px;">Predictable water retention</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="undefined css-133x080" style="border:0px solid #000000;"> <div style="border:0px solid #000000;"> <div class="image-icon-wrapper" style="border:0px solid #000000;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,w_240/v1/pagebuilder/uploads/4352410/UV_protection" alt="Illustration of sun-rays bouncing off a black block." class="img-responsive" style="border:0px solid #000000;width:72px;" /></div> <div class="media-body" style="border:0px solid #000000;padding-left:16px;padding-right:0px;"> <div class="css-1vu97kj ex5ihut1" style="border:0px solid #000000;"> <h4 class="css-sw3c6q e1jnvwhy3" style="border:0px solid #000000;margin-top:0px;font-size:21px;line-height:23px;margin-bottom:10px;color:#000000;"><span style="border:0px solid #000000;">UV-protection lined blocks</span></h4> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Reduces exposure to light that can stress and inhibit root growth</li> <li style="border:0px solid #000000;margin-bottom:10px;">Keeps root zone dark to guard against algae and bacterial growth</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="undefined css-133x080" style="border:0px solid #000000;"> <div style="border:0px solid #000000;"> <div class="image-icon-wrapper" style="border:0px solid #000000;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,w_240/v1/pagebuilder/uploads/4352411/Tight_Slabs" alt="Illustration of two mineral wool slabs." class="img-responsive" style="border:0px solid #000000;width:72px;" /></div> <div class="media-body" style="border:0px solid #000000;padding-left:16px;padding-right:0px;"> <div class="css-1vu97kj ex5ihut1" style="border:0px solid #000000;"> <h4 class="css-sw3c6q e1jnvwhy3" style="border:0px solid #000000;margin-top:0px;font-size:21px;line-height:23px;margin-bottom:10px;color:#000000;"><span style="border:0px solid #000000;">Tight-wrapped slabs</span></h4> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Keeps water and nutrients where you want them</li> <li style="border:0px solid #000000;margin-bottom:10px;">No dead areas</li> <li style="border:0px solid #000000;margin-bottom:10px;">Enables lower water consumption</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="undefined css-133x080" style="border:0px solid #000000;"> <div style="border:0px solid #000000;"> <div class="image-icon-wrapper" style="border:0px solid #000000;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,w_240/v1/pagebuilder/uploads/4352412/Customizable_Scale" alt="Illustration of a group of people standing together with a light bulb shining above their heads." class="img-responsive" style="border:0px solid #000000;width:72px;" /></div> <div class="media-body" style="border:0px solid #000000;padding-left:16px;padding-right:0px;"> <div class="css-1vu97kj ex5ihut1" style="border:0px solid #000000;"> <h4 class="css-sw3c6q e1jnvwhy3" style="border:0px solid #000000;margin-top:0px;font-size:21px;line-height:23px;margin-bottom:10px;color:#000000;"><span style="border:0px solid #000000;">Customizable at commercial scale</span></h4> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Tailored sizing for your operational needs</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="css-1sy2nbt e48x1n90" style="border:0px solid #000000;margin:0px 85px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;padding:64px 64px 0px 64px;"></div> <div style="border:0px solid #000000;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div class="css-bjn8wh" style="border:0px solid #000000;"> <div id="repeatability-not-in-sticky-nav-" class="css-lp0hys" style="border:0px solid #000000;"></div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:0px;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Repeatability and Ease-of-use Designed In</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> <div class="css-14xx1i9" style="border:0px solid #000000;margin-top:16px;"> <div style="border:0px solid #000000;margin:-24px -24px 0px 0px;"> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="css-0 e1pvpk4j3" style="border:0px solid #000000;"> <div class="css-1u00xfr e1pvpk4j2" style="border:0px solid #000000;margin-bottom:8px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,q_30,w_796/v1/pagebuilder/uploads/4353256/VidaWool_Precut_Slabs" style="border:0px solid #000000;width:573px;" alt="VidaWool_Precut_Slabs" /></div> <div class="css-0 e1pvpk4j0" style="border:0px solid #000000;"> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><strong style="border:0px solid #000000;">Optional Pre-cut plant holes on slabs for accuracy and efficiency</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">No guesswork on plant placement</li> <li style="border:0px solid #000000;margin-bottom:10px;">No need to manually cut or score</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="css-0 e1pvpk4j3" style="border:0px solid #000000;"> <div class="css-1u00xfr e1pvpk4j2" style="border:0px solid #000000;margin-bottom:8px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,q_30,w_796/v1/pagebuilder/uploads/4352266/Round-Plugs" style="border:0px solid #000000;width:573px;" alt="Round-Plugs" /></div> <div class="css-0 e1pvpk4j0" style="border:0px solid #000000;"> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><strong style="border:0px solid #000000;">Round Plugs with holes, not slits, for efficient results</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Easier clone insertion</li> <li style="border:0px solid #000000;margin-bottom:10px;">Optimized shape for root growth and seamless transitions to blocks</li> <li style="border:0px solid #000000;margin-bottom:10px;">Greater plant stability</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="css-0 e1pvpk4j3" style="border:0px solid #000000;"> <div class="css-1u00xfr e1pvpk4j2" style="border:0px solid #000000;margin-bottom:8px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,q_30,w_796/v1/pagebuilder/uploads/4353257/VidaWool_Plugs_Blocks" style="border:0px solid #000000;width:573px;" alt="VidaWool_Plugs_Blocks" /></div> <div class="css-0 e1pvpk4j0" style="border:0px solid #000000;"> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><strong style="border:0px solid #000000;">Comprehensive system from propagation to harvest</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Plugs, blocks and slabs designed to work together</li> <li style="border:0px solid #000000;margin-bottom:10px;">Seamlessly graduate plants to their next growing stage</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> <div class="css-jchhmq" style="border:0px solid #000000;margin:24px 24px 0px 0px;"> <div class="css-0 e1pvpk4j3" style="border:0px solid #000000;"> <div class="css-1u00xfr e1pvpk4j2" style="border:0px solid #000000;margin-bottom:8px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/c_fill,q_30,w_796/v1/pagebuilder/uploads/4352268/Simple-effective" style="border:0px solid #000000;width:573px;" alt="Simple-effective" /></div> <div class="css-0 e1pvpk4j0" style="border:0px solid #000000;"> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><strong style="border:0px solid #000000;">Simple and efficient to use</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Lightweight and easy to handle</li> <li style="border:0px solid #000000;margin-bottom:10px;">Ready to go right from the box –no mixing, filling pots, or other messy, time-consuming processes</li> <li style="border:0px solid #000000;margin-bottom:10px;">Condition and get growing</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="css-1sy2nbt e48x1n90" style="border:0px solid #000000;margin:0px 85px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;padding:64px 64px 0px 64px;"></div> <div style="border:0px solid #000000;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div class="css-bjn8wh" style="border:0px solid #000000;"> <div id="sustainability" class="css-lp0hys" style="border:0px solid #000000;"></div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:0px;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-1eqrej6 e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;margin-right:30px;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Did You Know?</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;margin-bottom:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> plugs are made from a minimum 70% recycled content and are designed to efficiently hold and use water, complementing sustainable growing operations. </p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 0px 20px;width:370px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/4615678/made-from-recycled-materials" alt="image with recycling symbol and text that reads made from 70% recycled materials" style="border:0px solid #000000;" width="306" height="159" /></div> <div class="img" style="border:0px solid #000000;margin:0px 0px 20px;width:370px;"></div> </div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:0px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> vs. Other Rock Wool Media</p> <p style="border:0px solid #000000;margin:0px;">What’s the Difference?</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:64px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-jbx1bj e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Plug Shape and Insertion Zone</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> plugs are circular for seamless transitioning to grow blocks and come predrilled for rapid, precise seed or clone placement. Other plugs are slit, weakening the plug’s structure, which can lead to breakage and material waste.</p> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">VidaWool with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> Plug Shape and Insertion Zone</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Precise seed or clone placement.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Predrilled hole.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Greater plant stability.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Plug shape optimized for root growth and seamless transition.</li> </ul> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">Other rock wool growing media</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Precut slit in other growing media decreases plant stability and makes plugs prone to breakage.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Square shape compresses media when transitioning into blocks.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Plug corners create variation in root growth.</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 30px 20px 0px;width:770px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/4353160/Plug_Shape_Insertion_Zone" alt="Comparison of VidaWool™ plugs versus other rock wool growing media." style="border:0px solid #000000;" width="618" height="321" /></div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:64px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-143k6mx e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;margin-right:30px;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Water Dispersion and Nutrient Availability</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> is equipped with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> water dispersion technology to evenly distribute water and nutrients throughout the plug, block or slab. Other growing media demonstrate uneven water and nutrient dispersion creating wet and dry zones which leads to uneven root zones.</p> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">VidaWool with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> Water Dispersion and Nutrient Availability</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">No dry zones.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Water and nutrients evenly dispersed</li> <li style="border:0px solid #000000;margin-bottom:10px;">Even root zone.</li> </ul> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">Other rock wool growing media</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Uneven water dispersion and nutrient availability.</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 0px 20px;width:770px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/4353208/Water_Dispersion" alt="Comparison of VidaWool™ water dispersion and nutrient avilability versus other rock wool growing media." style="border:0px solid #000000;" width="612" height="318" /></div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:64px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-jbx1bj e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Plug Transitioning</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;">Just pick–and place. That’s all it takes to transition a <span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> plug to a block. <span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> plugs are round for a perfect fit every time. Other growing media require labor-intensive cutting or scoring before transitioning. Don’t hassle with trying to force a square plug into a round hole. Switch to <span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span>.</p> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">VidaWool with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> Plug Transitioning<br style="border:0px solid #000000;" /></strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">When ready to transition, just pick and place the <span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> plugs.</li> <li style="border:0px solid #000000;margin-bottom:10px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> plugs are round for a perfect fit.</li> </ul> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">Other rock wool growing media<br style="border:0px solid #000000;" /></strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Other plugs require cutting or ripping before transitioning.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Square plugs not designed to fit into blocks.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Requires additional effort to force a square plug into a round hole, compressing surrounding wool and reducing uniformity of the growing media.</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 30px 20px 0px;width:770px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/4353207/Plug_Transitioning" alt="Comparison of VidaWool™ plug transitioning versus other rock wool growing media." style="border:0px solid #000000;" width="674" height="350" /></div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:64px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-143k6mx e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;margin-right:30px;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">UV-protection Liner</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> blocks feature UV-resistant liners to reduce the proliferation of algae and conserve water. Other blocks are wrapped in single-ply, UV-penetrable material that allows light to penetrate, creating the ideal environment for algae growth.</p> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">VidaWool with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> UV-protection Liner<br style="border:0px solid #000000;" /></strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">UV-resistant liner to protect root health.</li> </ul> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">Other rock wool growing media<br style="border:0px solid #000000;" /></strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Light penetration can promote growth of algae and bacteria, leading to root rot.</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 0px 20px;width:770px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/4352934/UV_Liner" alt="Comparison of VidaWool™ UV-protection liner versus other rock wool growing media." style="border:0px solid #000000;" width="692" height="359" /></div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:64px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-jbx1bj e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;"> <div class="css-1sxelh2 ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Tight-wrapped Slabs</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> slabs are tight wrapped to contain water and nutrients to the root zone. Other slabs are flow wrapped, leaving gaps for water to collect away from the root zone and requiring more water to saturate the slab.</p> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">VidaWool with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> Tight-wrapped Slabs</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Tight-wrapped to keep water and nutrients near the root zone.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Lack of gaps conserves water and nutrients.</li> </ul> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">Other rock wool growing media<br style="border:0px solid #000000;" /></strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Loose gaps in packaging affect moisture retention contributing to uneven water distribution.</li> <li style="border:0px solid #000000;margin-bottom:10px;">Water and nutrients can drain to gaps away from root zone.</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 30px 20px 0px;width:770px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/4353194/Tight-wrapped" alt="Comparison of VidaWool™ tight-wrapped slabs versus other rock wool growing media." style="border:0px solid #000000;" width="718" height="373" /></div> </div> </div> </div> </div> <div class="css-1yqivij enhc8mm1" style="border:0px solid #000000;padding-top:64px;color:#333333;font-family:Roboto, sans-serif;font-size:16px;background-color:#ffffff;"> <div style="border:0px solid #000000;"> <div class="css-1d9bz6y enhc8mm0" style="border:0px solid #000000;padding:0px 85px;"> <div class="css-143k6mx e1cab7zq0" style="border:0px solid #000000;padding:0px;margin:0px auto;max-width:1170px;"> <div class="content" style="border:0px solid #000000;margin-right:30px;"> <div class="css-vzp45d ewbb9di0" style="border:0px solid #000000;"> <h2 class="css-1ayg3ze e1jnvwhy1" style="border:0px solid #000000;color:#6d6d6d;text-transform:uppercase;margin-top:0px;font-size:18px;line-height:20px;font-weight:400;margin-bottom:5px;"></h2> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-gtixaz e14zjuty0" style="border:0px solid #000000;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin:0px;">Block Placement</p> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="css-2earep" style="border:0px solid #000000;"> <div class="css-5qlxoc e14zjuty0" style="border:0px solid #000000;margin:.96em 0px;"> <div class="quill" style="border:0px solid #000000;"> <div class="ql-container ql-disabled" style="border:none;background-color:transparent;font-family:inherit;"> <div class="ql-editor" style="border:0px solid #000000;padding:0px;max-height:none;"> <p style="border:0px solid #000000;margin-top:0px;"><span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">VidaWool™</span> slabs feature optional pre-cut liners for rapid and uniform block placement. Every second counts in today’s tight labor market. Other growing media require labor-intensive cutting or scoring before blocks can be placed, which can lead to uneven spacing, plant crowding and an unsightly appearance.</p> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">VidaWool with Hydro-<span class="nowrap" style="border:0px solid #000000;white-space:nowrap;">Xtend™</span> Block Placement</strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Optional pre-cut slabs for easy, fast, repeatable placement.</li> </ul> <p style="border:0px solid #000000;"><strong style="border:0px solid #000000;">Other rock wool growing media<br style="border:0px solid #000000;" /></strong></p> <ul style="border:0px solid #000000;"> <li style="border:0px solid #000000;margin-bottom:10px;">Lack of placement guides require additional labor and can lead to plant crowding and an unsightly appearance.</li> </ul> </div> <div class="ql-clipboard" style="border:0px solid #000000;height:1px;"></div> </div> </div> </div> </div> <div class="oc-cta-container css-542elh" style="border:0px solid #000000;padding-top:10px;"><a href="https://www.owenscorning.com/en-us/vidawool/mjbizdailycontent" class="css-1vbv93d" style="border:1px solid #005640;color:#ffffff;text-align:center;text-transform:uppercase;background:#005640;font-family:Roboto, sans-serif, sans-serif;padding:0px 1rem;min-width:170px;min-height:35px;font-size:18px;"><span style="border:0px solid #000000;"><span style="border:0px solid #000000;">GROWING MEDIA COMPARISON GUIDE</span></span></a></div> </div> </div> <div class="img" style="border:0px solid #000000;margin:0px 0px 20px;width:770px;"><img src="https://res.cloudinary.com/ocimages/image/upload/f_auto,q_auto/v1/pagebuilder/uploads/prod/7050896/Grow_Block_Placement" alt="Comparison of VidaWool™ grow block placement versus other rock wool growing media." style="border:0px solid #000000;" width="794" height="412" /></div> </div> </div> </div> </div> -
Growing Glasses
<p>Growing Glasses</p> -
Tomato Cages
<p>We make tomato cages made to order. </p> <p> </p> <p> </p> -
Trellis Netting
-
Lamps
-
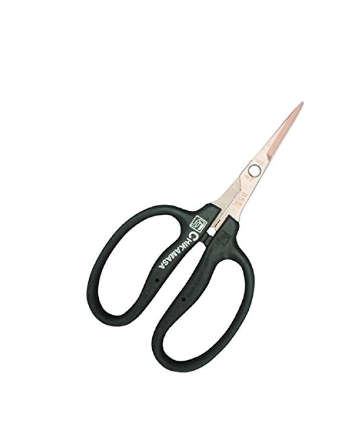
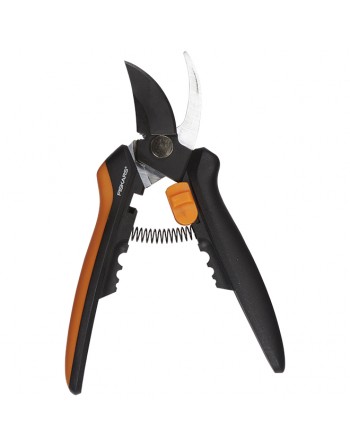
Pruner
<p>Some minimum order conditions apply to select products.*</p> -
Fixture
-
BlueLab
<p>Minimum Orders Apply!</p> -
Mondi
<p>Minimum Orders Apply!</p> -
Instruments
-
Fly Trap
-
Outdoor Growing
-
Thick Trays
-
Mesh Tray
-
Grodan
<p>Minimum Orders Apply!</p> -
Digital Timers
-
Jiffy Grow
<p>We are a direct distributor of Jiffy Group. Please inquire within for quotes on Jiffy Product.</p> <p></p> <p><a href="https://jiffygroup.com/wp-content/uploads/2022/01/PROD-CAT-UK-NW-CERT-WT-LR2.pdf" target="_blank" rel="noreferrer noopener">JiffyGroup Catalog</a></p> -
Plant Support
-
Flagging
-
Controller
-
Netafim Irrigation
There are 224 products.